この記事は5分程度で読むことが出来ます。
気軽に読んでいってください。
はじめまして。オシタマ(@oshitama_web)と言います。
初ブログの初記事になりますので、これから温かい目で見守っていただけると嬉しいです(笑)
100記事を超えた頃に、「最初の頃のブログってこんなヘタクソな書き方してたん!?」て思えるようなありのままの投稿をしていきます。
僕のブログを読んでもらうことで一緒に成長できると思いますし、また、これを機にブログに挑戦しようと思った方にも僕と同じことをしていけば挫折せずに進んでいけると思います。
自己紹介‐オシタマって誰?
まず初めに、簡単にですが自己紹介。

平成11年生まれの24歳 高校までサッカー部 大学受験で失敗し、その後滑り止めで行った学校でプログラミングに出会う その時期にフリーランスに憧れる 1年間休学し、独学で勉強しながら仕事をもらいながら生活 1年後に退学し、そのままフリーランスの道へ
そして現在に至ります。
見てもらったら分かるように全然すごい人ではないです(笑)
むしろ今までかなり失敗してきました。
ただ、こんな僕でも、今ではある程度の時間とお金の自由は手に入れることが出来ましたし、こんな僕でも出来たんだからこれを読んでいるあなたが出来ないわけがないと思ってます。
このフリーランスという業界、職種に限らず「やるかやらないか」これに尽きると思ってます。
まぁ極論言うと、フリーランスに限った話ではないですが、
この業界は特に「やるかやらないか」これで決まります。
やればやっただけ給料も青天井ですし、中途半端にやれば一生スキルは身につかないです。
だからこそ、これを読んでいるあなたが、もしフリーランスを目指しているのであれば勉強開始から3ヵ月(既に勉強中の人は今から3ヵ月)本気でやってみてください。本当に人生変わりますよ。
これから説明しますが、僕はプログラミングに関してはかなりマイナーな言語からのスタートをしているのでだいぶ遠回りをしていて、他の方のロードマップとは多少ズレてますが、Web制作やWebデザイン向けに書くので安心してください。
僕のこれまで
先に、現在に至るまでの僕の勉強を教えます。
めちゃくちゃ遠回りしてますので、これを読んで笑ってください(笑)
①MQL4
はい、出ました。マイナー言語です。
まぁトレードしていたこともあって、いきなりMQLから入りました。知らない人がほとんどだと思うので簡単に説明しておくと、トレード用の言語でFXやバイナリーオプションのシステムを作るのに使う言語のことです。
ただ良かったこともあって、MQLでコード書いてたこともあって、この後で勉強するHTML5&CSS3でコードを書く抵抗が全然なくスラスラ進めました。ただ、次のHTML5&CSS3の勉強に入るのはプログラミングを始めて半年後のことです。この半年が勿体なかったな~
②HTML5&CSS3
ようやくWeb系の勉強開始ですね。ここまでに半年かかってます。
皆さんはここからスタートでOKです。
Web制作やWebデザインの基礎になる部分です。何をしていったらいいかはまとめてロードマップで説明します。
➂Java
すぐに挫折しました。挫折というより、参考書を買ったはいいものの具体的に作りたいものがなかった。
具体的に作りたいものがなかった ←これってかなり重要で、後からロードマップにも書きますが勉強をする上で絶対にしてもらうことが、その言語で制作したい目標を決めることです。(詳しくはロードマップで)
④JavaScript
これに関しては、スラーっと勉強した程度で完全に頭に入っているわけではありません。
常に使う知識ではないですし、必要な場面でググって解決できれば問題ないです。
なので、僕はググれば分かる程度まで理解して次に行きました。
⑤WordPress
現在進行形で勉強しています。
オシタマ流ロードマップ
ようやく、ここからロードマップになります。
僕が書いている通りに進めれば必ずフリーランスに1歩ずつ近づいていけます。安心してついてきてください。
- 目標設定:3ヵ月で簡単なサイトが作れるようになる
- 環境認識:PC環境とエディターのインストール
- 学習手順:基礎学習しながら並行してサイト制作
- 最終地点:営業で案件獲得
ダラダラ説明しても読み疲れるので大事なところだけを簡潔に説明していきます。
目標設定:3ヵ月で簡単なサイトが作れるようになる
目標設定は3ヵ月で簡単なサイトが作れるようになるまでを想定して設定してますが、
オシタマ流ロードマップをしっかり守って行動していただければ3ヵ月で案件獲得まで持っていけます。
不安もあるかもしれませんが、大丈夫です「やるだけです」
そしてここで、先程も言いましたが、1番重要な「目標設定」していただきます。
1番おすすめは、こういうサイト作りたい!やこういうWebデザイン出来るようになりたい!という理想を見つけることです。実際に作りながら、「ここはどう書けば出来るのかな?」や「ここをこうするには、後これとこれが必要」など、自分の現在地と理想までの距離感を確認できる+実際に成長が実感出来るのでおすすめします。
環境認識:PC環境とエディターのインストール
パソコンは既に準備しているという前提で話を進めていきます。
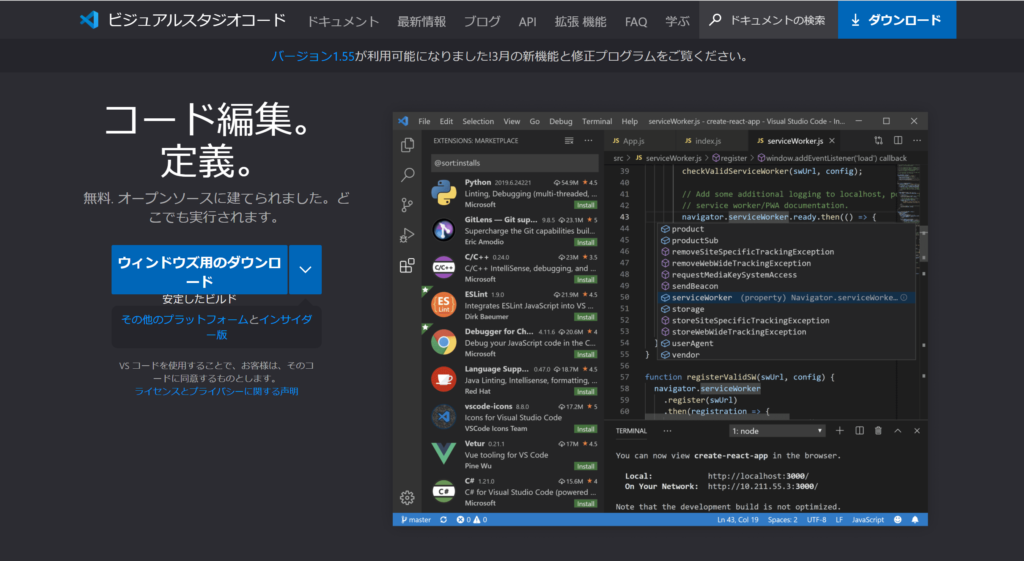
まず、コードを書くためのエディターというものをインストールする必要があります。
僕はVisual Studio Code(以下、VS Code)を使用しているのでVS Codeで説明していきます。

https://code.visualstudio.com/
↑ここから飛べるのですぐにダウンロード出来ます。
VS Codeの詳しい使い方に関しては別の記事でまとめたいと思います。
エディター関しては特に決まりはないので、使い慣れているものがあればそちらでも構いません。
学習手順:基礎学習しながら並行してサイト制作
ここからようやく学習手順に入ります。
①HTML5&CSS3(1ヵ月)
- 1週間目:HTML5を勉強しながらコードを書いてみる
- 2週間目:CSS3を勉強しながらコードを書いてみる
- 3週間目:1週目と2週目の内容でサイトを作る(ここでの完成度は関係なし)
- 4週間目:3週間お疲れ様でした。ちょっと休憩しましょう。
学習方法は動画で勉強したり、参考書を買って勉強などいくつかありますが、僕がおすすめするのは、圧倒的に「参考書で読みながら手を動かす」です。多くの方が、ドットインストール・プロゲート・Udemyなどの動画教材をおすすめしていますが、僕はあまりおすすめしてません。
まぁ、僕に合わなかっただけで、合う合わないは個人差があると思うので、動画教材でも全然問題ないです!(笑)
一応、自分が使った参考書と動画教材の紹介もしておきます。
→すみません、まだ貼り方が分かってないので貼れてません(笑)更新したときはアナウンスします!
②JavaScript(1週間)+ 簡単なサイト制作(3週間)
- 1週間目:JavaScriptを勉強しながらコードを書いてみる
- 2週間目:前回の3週目で作ったサイトにJavaScriptを追加してみる
- 3~4週間目:【総復習】これまでの知識で一からサイトを作る
ここまでで、【総復習】の前と後のサイトで2つのポートフォリオが出来ています。これを営業の時に使っていきます。
➂WordPress+営業開始(1ヵ月)
- 1週間目:WordPressの勉強を開始と同時にランサーズやクラウドワークスの登録
- 2週間目:ランサーズやクラウドワークスで営業開始
- 3~4週間目:営業50件を目標にガンガン営業
最終地点:営業で案件獲得
ここまで来れば、後はガンガン営業しながら他の言語やスキルを付けていくだけです。
自信を持って、営業してください。初めて営業する方からしたらかなりハードルが高いことに思えるかもしれませんが、本当に難しく思わなくていいです。自信を持って、「自分のスキルでどのように貢献できるか」そして、「他の人と自分の差別化」をしてください。
また、営業に関しても別の記事でまとめようと思います。
まとめ

ロードマップ通りに行動してきた人は本当にお疲れ様でした。
3ヵ月前の自分とは比べ物にならないくらいに成長していることと思います。
僕自身、この方法で独学でやってきました。
これ以外にもたくさんの方のロードマップがありますし、これが必ず正しいとは思いませんが多少なりとも皆さんの役に立つことが出来れば幸いです。
また、質問などに関してはTwitterのDM・LINE@にて気軽にお待ちしております。もし、このロードマップが参考になったり、実際にオシタマ流ロードマップで独学をした人はぜひTwitterでタグ付けツイートなり引用リツイートください。こちらからもアクション起こさせていただきます。
初投稿、初記事ご覧いただきありがとうございました!